【CSS】NuxtでProductionとDevelopmentのBuildの違い
Nuxtで開発していたら、buildによってcssの読み込みに違いがありましたので、簡単にまとめます。
検証環境
- Mac: 10.15.5
- Node: v12.12.0
- Nuxt: v2.12.2
この違いによって何が起こったのか
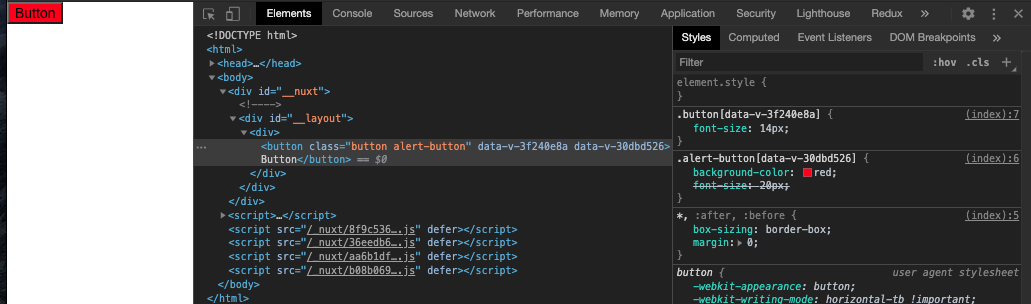
Production Buildしたら子コンポーネントにstyleを上書きされた
説明
子コンポーネント(以下、子)と親コンポーネント(以下、親)があったとします。
子
<template>
<button class="button">Button</button>
</template>
<style scoped>
.button {
font-size: 14px;
}
</style>
親
<template>
<Button class="alert-button"/>
</template>
<script>
import Button from '~/components/Button.vue'
export default {
components: {
Button
}
}
</script>
<style scoped>
.alert-button {
background-color: red;
font-size: 20px;
}
</style>
styleに注目してほしいのですが、
font-sizeが同じ詳細度になっています。
DevelopmentでBuildした場合、子で指定したスタイルを親が上書きするのでfont-sizeは20pxになります。

しかし、ProductionでBuildした場合、親で指定したスタイルを子が上書きするのでfont-sizeは14pxになります。
これは読み込まれるスタイルの順番がDevelopmentと逆になるためのようです。

原因は今のところ不明です。 対応策としては親の詳細度上げることしか思いつきませんでした🤔
ちなみにvue-cliでつくったプロジェクトで同じ検証を行いましたが、 nuxtのような違いは発生せず、DevelopmentでBuildした時と同じ挙動となりました。
今回検証したコードを、githubで公開しています。 github.com
[追記] そもそもこのような設計ってどうなの?って考えに行き着きました。 やっぱりCSSの設計は難しい...😇